在自然界完美重複的圖案根本是不存在,即使是同一品種的花,一定會有少許差異,沒有二朵花是完全一模一樣。
再看一下前面我們做的練習,一模一樣的圖案有規律的重複,不管用了再多層linear-gradient,仔細檢查還是能發現圖案之間的「接縫」。有沒有方法,我們能用 CSS 模擬出自然、隨機的圖案呢?
這是一項不小的挑戰,因為 CSS 沒有原生產生隨機項目的功能。我們可以試著在linear-gradient加入四種顏色,每個顏色給不同的寬度好了,從範例裡還是能發現明顯的接縫,因為background-size寬度是80px嘛,每 80px 當然就重複一次相同的圖案。
background: linear-gradient(
90deg,
#df343d 15%, #840715 0, #840715 40%, #cb9885 0, #cb9885 65%, #955d42 0);
background-size: 80px 100%;

還有更好的方法嗎?
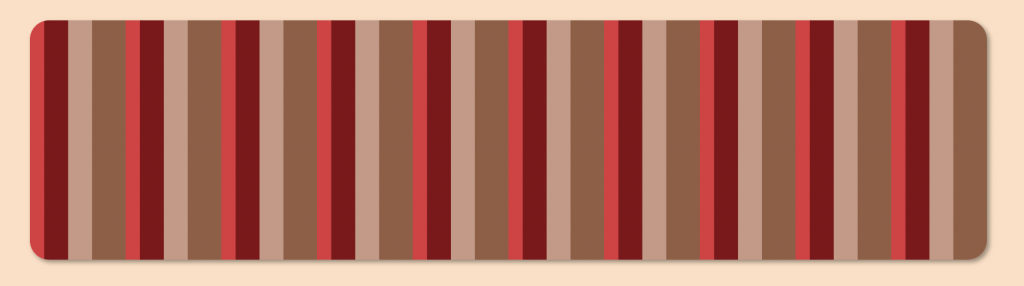
上面用的是單一圖層,前面我們學到linear-gradient可以同時疊很多層,那我們把各個顏色各放一層來看看。
background: #955d42;
background-image:
linear-gradient(90deg, #df343d 10px, transparent 0),
linear-gradient(90deg, #840715 20px, transparent 0),
linear-gradient(90deg, #cb9885 20px, transparent 0);
background-size: 80px 100%, 60px 100%, 40px 100%;

這下子比較有隨機的感覺,不過仔細看,可以在240px的地方發現接縫,而這個值就是三個background-size 80, 60, 40 的「最小公倍數」。
白話一點講:第一層在80px後會再重複;第二層在60px後會再重複;第三層在40px後會再重複。因此最快在240px時三個圖層會「同時」重複,和0px時一樣。
所以說只要這個「最小公倍數」夠大,圖片要很寬才需要再重複相同的圖案,那我們要怎麼找出這個數字呢?
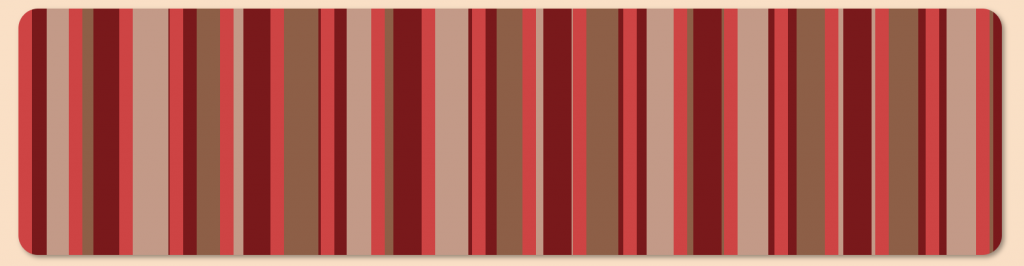
這個時候還是要求救中學時的數學課,有一種叫「質數」的東西,是除了自己和1之外就沒有任何數字可以整除它,比如說 2, 3, 5, 7, 11, 17, 23 等等。如果background-size都是質數,那最小公倍數會是所有數字相乘,那是非常大的。例如下面範例, 41*61*83=207583 這個寬度根本大於多數消費性電子產品的螢幕解析度,所以我們能放心使用。再加上條紋寬度也使用質數的話,圖案的隨機效果又更明顯。
background: #955d42;
background-image:
linear-gradient(90deg, #df343d 11px, transparent 0),
linear-gradient(90deg, #840715 23px, transparent 0),
linear-gradient(90deg, #cb9885 41px, transparent 0);
background-size: 41px 100%, 61px 100%, 83px 100%;

這個方法叫做 Cicada Principle,中文叫蟬原則。這個原則並非只能用在背景圖案,任何需要重複的值皆能應用來產生隨機的效果。
